Отличный мануал для чайников по установке Joomla в Ubuntu нашел на сайте ЯЧАЙНИК. Этот прекрасный мануал я также решил разместить у себя в блоге. На Ubuntu 10.04 установка у меня прошла успешно.
Сегодня мы продолжим осваивать Linux. На примере популярной системы управления контентом (проще говоря, содержимого сайтов) мы проследим установку веб-приложений от начала и до конца. Это может пригодиться вам, если вы решили создать свой сайт, ну или просто хотите попробовать себя в роли веб-дизайнера.
Итак, для начала нам нужно будет скачать сам дистрибутив Joomla. Делать это придётся самим, поскольку в официальных репозиториях Ubuntu соответствующего пакета к сожалению нету. Joomla распространяется бесплатно, поэтому найти и скачать её довольно просто. Первая ссылка в google приводит нас на сайт русскоязычного сообщества: joomlaportal.ru. Для удобства я скачал русскоязычную версию, но если вы захотите использовать самую последнюю версию данной среды, скорее всего придётся скачивать английский варинт.
На этом же сайте в разделе «Системные требования» можно найти список программ, которые нам понадобятся. Для полноценной работы с этой CMS (английское сокращение от «система управления контентом») нам нужны
apache (веб-сервер),
php (язык программирования, на котором написана Joomla) и
mysql (сервер баз данных). Все эти программы легко устанавливаются из репозитория.
Сочетание программ Apache-MySQL-PHP является довольно распространённым, поэтому для более быстрой и лёгкой его установки в Ubuntu предусмотрен так называемый «набор» (
taskset), и все три программы устанавливаются одной командой. Запустите, пожалуйста, терминал (меню
Приложения → Стандартные → Терминал) и выполните следующие команды (для их выполнения скорее всего потребуется ввести ваш пароль):
sudo apt-get update
sudo apt-get install tasksel
sudo tasksel install lamp-server
В процессе выполнения этой команды вас также попросят ввести пароль для пользователя root сервера баз данных. Вводить его не обязательно, но очень желательно.
Кстати, LAMP расшифровывается как Linux+Apache+Mysql+Php.
После того, как установка завершена, мы закрываем менеджер пакетов и плавно переходим к настройке всея получившейся системы.
Настройка веб-сервера Apache
У Apache есть множество настроек и модулей. Давайте немного разберёмся, как это всё работает.
Конфигурация веб-сервера хранится в каталоге
/etc/apache2. Перейдя туда, вы увидите несколько файлов и каталогов:
apache2.conf — это главный конфигурационный файл
ports.conf — здесь хранятся настройки портов, которые будет слушать сервер. Если вы не знаете, что такое порт, ничего страшного, – сейчас важно понять, что отредактировав этот файл можно ограничить доступ к нашему веб-серверу. Например, если заменить строчку «
Listen 80» на «
Listen 127.0.0.1:80» и перезапустить веб-сервер, то открывать страницы, которые находятся на вашем компьютере, сможете только вы.
В каталогах
mods-available и
sites-available находятся так называемые подключаемые модули и список доступных сайтов. Модули предназначены для того, чтобы можно было легко изменить конфигурацию сервера, не рискуя при этом запутаться в его настройках. Ниже я продемонстрирую, как это можно сделать;
mods-enabled и
sites-enabled – эти папки хранят списки подключенных модулей и сайтов.
Для того, чтобы убедиться, что ваш веб-сервер работает, откройте страницу
http://localhost в браузере (адрес localhost указывает на ваш компьютер; вместо него можно с таким же успехом использовать набор цифр «127.0.0.1»). Если вы увидите страницу с надписью «
It works!», значит всё идёт прекрасно и сервер работает.
Давайте попробуем немного изменить конфигурацию веб-сервера. Узнать, что делает тот или иной модуль можно по адресу
http://www.oglib.ru/apman/mod. К сожалению, перевод машинный, так что не всегда будет понятно, что имел ввиду автор. Ну а если вы кое-как владеете английским языком, тогда вы сможете найти нужную информацию здесь:
http://httpd.apache.org/docs/2.0/mod
Для начала нам нужно включить модуль mod_userdir, который позволяет создавать сайты прямо в домашнем каталоге пользователя без лишних усилий. Для этого мы открываем терминал и выполняем команды:
sudo a2enmod userdir
sudo sed -e 's,php_admin_value engine Off,#php_admin_value engine Off,g' -i /etc/apache2/mods-enabled/php5.conf
sudo /etc/init.d/apache2 restart
Первая команда подключает нужный нам модуль, а вторая перезапускает веб-сервер для того, чтобы изменения вступили в силу. Вот и всё, модуль подключен. Так-то!
Теперь для того, чтобы сделать сайт, нужно в нашем домашнем каталоге создать папку с названием
public_html и заполнить её содержимым. Чтобы создать папку, идём в меню «
Переход → Домашняя папка», в открывшемся окне
кликаем правой кнопкой мыши и выбираем соответствующий пункт меню.
Распакуйте в эту папку скачанный архив Joomla. Надеюсь это не вызовет у вас больших затруднений.
Внимание!!! Необходимо именно распаковать архив с джумлой, копировать файлы Joomla из другой папки нельзя, так как они могут скопированы с неправильными правами
Если вы всё сделали правильно, то открыв страницу
http://localhost/~username (замените username на имя вашего домашнего каталога; обратите внимание на символ
~), вы получите приглашение к началу установки Joomla. Но делать это еще рано, потому что у нас пока не настроена база данных.
Настройка базы данных
Для того, чтобы было удобнее работать с сервером баз данных MySQL, мы установим небольшую программку под названием mysql-admin. Зайдите, пожалуйста, в «Центр приложений Ubuntu», введите в строке поиска «mysql-admin» (без кавычек) и установите программу:
Для того, чтобы запустить установленную только что программу, перейдём в меню
Приложения → Программирование → MySQL Administrator. В появившемся окне вводим свои данные:
Для наших целей мы создадим базу данных под названием
joomla_bd:
Теперь давайте добавим специального пользователя для работы с нашей новой базой данных. Можно конечно этого не делать и при установке Joomla указать пользователя
root, но это будет очень не правильно :-)
Укажем в поле имени пользователя
joomla_user. Также нужно будет задать пароль для этого пользователя, который нам понадобится во время установки Joomla. Кстати, хранить этот пароль после того, как вы его ввели в Joomla, не обязательно, так как он вам больше скорее всего не понадобится.

Теперь зададим права на доступ к базе данных. Для этого перейдём на вкладку «
Schema Privileges», выберем нашу базу данных, кликнем левой кнопкой мыши на какое-нибудь поле в списке «
Available Privileges», затем нажмём на клавиатуре
Ctrl-A (для этого сначала нужно нажать клавишу Ctrl, а потом не отпуская её латинскую «A»), этим мы добьёмся того, что не нужно будет выделять каждую привилегию отдельно. Теперь осталось переместить все привилегии в столбик «
Assigned Privileges», для этого нужно кликнуть левой кнопкой мыши по стрелочке.
Подтвердим изменения нажав «
Apply Changes» (справа снизу). Всё, дело сделано, теперь можно закрыть программу MySQL Administrator.
Установка Joomla в Ubuntu Linux
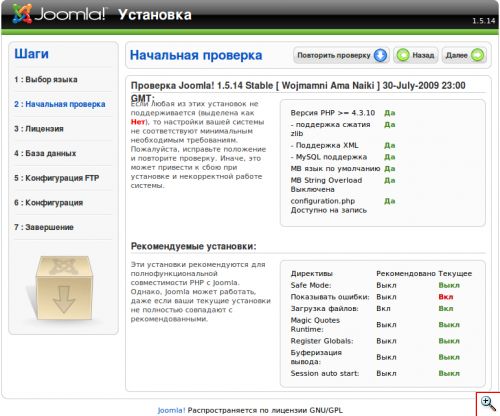
Возвращаемся в браузер и снова открываем страницу
http://localhost/~username (не забывайте, что username нужно заменять). Теперь всё готово для нашей установки.
И здесь мы видим, что одно из условий (
configuration.php доступно на запись) не удовлетворено. Давайте это исправим. Перейдём в папку
public_html нашего домашнего каталога и создадим там файл
configuration.php:
Заходим в свойства созданного файла и предоставляем нашему веб-серверу права на запись в него (это нужно для того, чтобы Joomla смогла сохранить свою конфигурацию):
Закроем и проверим (нужно нажать «
Повторить проверку»):
Идём дальше и плавно переходим на страницу конфигурации базы данных:
Если вы нигде ничего не напутали, то следующая страница должна предложить нам ввести установки
ftp сервера.
Вот так сюрприз! Оказывается Joomla ещё хочет получить ftp доступ к нашей папке. Что ж, вполне логичное требование для CMS...
Настройка FTP сервера
Устанавливаем ftp сервер vsftp. Сделать это можно введя в терминале:
sudo aptitude install vsftpd
Вы наверняка уже заметили, что в Ubuntu есть несколько способов установить ту или иную программу. Надеюсь вас не очень смущает такая свобода выбора :-)
Теперь немного изменим конфигурацию нашего ftp сервера, чтобы он сработался с Joomla:
sudo gedit /etc/vsftpd.conf
1) анонимный доступ к ftp нам не понадобится, поэтому строчку «
anonymous_enable=YES» меняем на «
anonymous_enable=NO»
2) чтобы предоставить доступ Joomla, раскомментируем следующие 3 строчки (это значит, что нужно удалить значок
# вначале):
#local_enable=YES
#write_enable=YES
#local_umask=022
3) в конце файла можно добавить запись «
listen_address=127.0.0.1» – для того, чтобы нас не пытались взломать.
Перезапускаем ftp сервер командой:
sudo /etc/init.d/vsftpd restart
Добавим отдельного пользователя joomla_user для доступа по ftp:
sudo useradd -d $HOME/public_html -ou $(id -u) -g $(id -g) joomla_user
И сделаем для него пароль (нужно ввести 2 раза):
sudo passwd joomla_user
Заканчиваем установку Joomla
Мы остановились на том, что Joomla требовала у нас данные для доступа по ftp. Чтож, теперь мы можем ей на это ответить (не забудьте поменять
username, или нажмите «
Автопоиск пути FTP» для автоматического определения):
На следующей странице нужно ввести желаемую конфигурацию. Пароль администратора желательно запомнить, он нам ещё пригодится. Если вы такой же новичок в Joomla, как и я, тогда нажмите кнопочку «
Установить демо-данные», как того предлагает установка.
Теперь остался последний штрих: нужно удалить папку
installation и снять с файла
configuration.php права на запись для всех кого не попадя:
Теперь можно перейти к администрированию:
http://localhost/~username/administrator/
Взглянуть на то, что у нас получилось можно здесь:
http://localhost/~username/
Экспорт базы данных
Для того, чтобы экспортировать базу данных, воспользуемся программой
MySQL Administrator, которую мы недавно установили:
Кликаем по стрелочке, потом нажимаем кнопку «
Start Backup», выбираем имя файла, куда сохранять базу данных и... всё! ;-)
А на сегодня всё. Приятной вам работы в Joomla!
Spinal специально для
yachaynik.ru